Трансформирование текста text-transform
С помощью данного свойства можно преобразовать текст в верхний и нижний регистры, или превратить первые буквы каждого слова, которые были заглавными, в прописные. Наследуется.
text-transform
Значения:
none Значение по умолчанию, означает отсутствие трансформации. Также отменяет трансформацию текста для элемента в группе элементов с установленным свойством.
capitalize Изменяет написание первой буквы каждого слова в элементе, делая её прописной.
uppercase Выводит все слова в элементе прописными буквами.
lowercase Выводит все слова в элементе строчными буквами.
initial Устанавливает значение свойства в значение по умолчанию.
inherit Наследует значение свойства от родительского элемента.
Синтаксис
h2 {text-transform: none;}
h2 {text-transform: capitalize;}
h2 {text-transform: uppercase;}
h2 {text-transform: lowercase;}
Направление написания текста direction
Свойство задаёт направление написания текста, направление размещения столбца таблицы, направление, в котором блок заполняет содержимое по горизонтали и положение последней строки выровненного по ширине элемента. Рекомендуется использовать вместе со свойством unicode-bidi. Наследуется.
direction
Значения:
ltr Значение по умолчанию, текст отражается слева направо.
rtl Текст отражается справа налево.
initial Устанавливает значение свойства в значение по умолчанию.
inherit Наследует значение свойства от родительского элемента.
Синтаксис
p {direction: ltr;}
p {direction: rtl;}
Направление написания слов в тексте unicode-bidi
Свойство используется вместе со свойством direction для поддержки написания слов в двунаправленном тексте. Не наследуется.
unicode-bidi
Значения:
normal Значение по умолчанию, направление отображения текста определяется браузером на основе используемой кодировки.
embed Устанавливает параметры отображения текста как указано в свойстве direction, но при этом, при изменении направления, изменяется лишь расположение конечных символов пунктуации.
bidi-override Работает аналогично значению embed, но при этом, при изменении направления, меняется также и направление написания слов в тексте.
initial Устанавливает значение свойства в значение по умолчанию.
inherit Наследует значение свойства от родительского элемента.
Синтаксис
p {unicode-bidi: normal;}
p {unicode-bidi: embed;}
p {unicode-bidi: bidi-override;}
Декорирование текста text-decoration
Свойство декорирует текст. Также убирает подчёркивание ссылок. Не наследуется.
text-decoration
Значения:
none Выводит текст без оформления, убирает нижнее подчёркивание у ссылок.
underline Подчёркивает текст.
overline Добавляет тексту черту сверху.
line-through Перечёркивает текст.
initial Устанавливает значение свойства в значение по умолчанию.
inherit Наследует значение свойства от родительского элемента.
Синтаксис
a {text-decoration: none;}
span {text-decoration: underline;}
span {text-decoration: overline;}
span {text-decoration: line-through;}
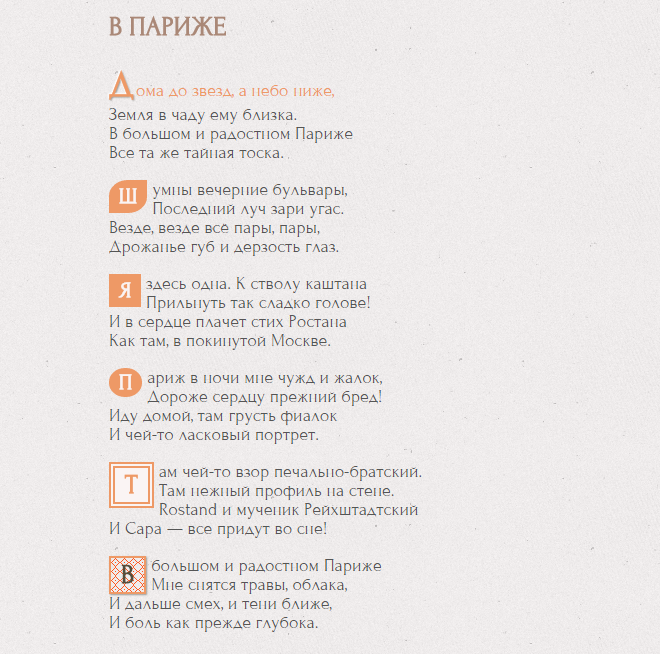
Форматирование первой буквы и первой строки абзаца
CSS даёт возможность форматирование абзаца с использованием псевдоэлементов :first-letter и :first-line. Например, можно выделить первый символ каждого абзаца, имитируя буквицу или придать особое форматирование первому предложению абзаца. В качестве фона для :first-letter также можно устанавливать градиентую заливку.

/*первый абзац*/
p:first-letter {
font-size: 2em;
margin-right: 2px;
color: #EE9966;
font-weight: bold;
text-shadow: -1px -1px 1px white, 1px 1px 1px #9E9D99;
}
p:first-line {
color: #EE9966;
}
/*второй абзац*/
p:first-letter {
font-size: 1.2em;
padding: 5px 10px;
margin-right: 5px;
background: #EE9966;
color: #FAF4F4;
float: left;
border-radius: 50% 0;
font-weight: bold;
}
/*третий абзац*/
p:first-letter {
font-size: 1.2em;
padding: 5px 10px;
margin-right: 5px;
margin-bottom: 2px;
background: #EE9966;
color: #FAF4F4;
float: left;
font-weight: bold;
}
/*четвертый абзац*/
p:first-letter {
font-size: 1.2em;
padding: 3px 10px;
margin-right: 5px;
background: #EE9966;
color: #FAF4F4;
float: left;
font-weight: bold;
border-radius: 50%;
}
/*пятый абзац*/
p:first-letter{
font-size: 1.5em;
padding: 2px 10px;
margin-right: 5px;
background: #FAF4F4;
border: 6px double;
color: #EE9966;
float: left;
font-weight: bold;
}
/*шестой абзац*/
p:first-letter{
font-size: 1.5em;
padding: 2px 10px;
margin-right: 5px;
background: url(https://html5book.ru/wp-content/uploads/2015/01/border-orange.png);
border: 2px solid #EE9966;
color: #544E3E;
float: left;
font-weight: bold;
box-shadow: 1px 1px 1px #9E9D99;
}
Форматирование кавычек quotes
Свойство задаёт тип кавычек, используемых в документе для вложенных цитат. По умолчанию кавычками оформляется текст, заключенный в тег . Также кавычки можно сгенерировать помощью свойства content, задав ему значения open-quote и close-quote. В качестве значения используется специальный символ HTML или символ Юникода. Наследуется.
quotes
Значения:
[символ символ]+ Определяет вид открывающей и закрывающей кавычек. Первая пара используется для отображения внешнего уровня цитирования, вторая и последующие — для вложенных уровней цитирования.
none Текст отображается без кавычек.
initial Устанавливает значение свойства в значение по умолчанию.
inherit Наследует значение свойства от родительского элемента.
Синтаксис
p {quotes:'«' '»';}
p {quotes: none;}
Таблица 1. Кавычки в HTML
Описание
Внешний вид
Номер в Юникоде
HTML-код/Мнемоника
Двойная кавычка
"
\0022
"
Апостроф
'
\0027
'
Открывающая одинарная кавычка
‘
\2018
‘
Закрывающая одинарная кавычка
’
\2019
’
Закрывающая двойная кавычка
“
\201C
“
Правая двойная кавычка
”
\201D
”
Двойная нижняя кавычка
⹂
\2E42
⹂
Открывающая левая кавычка «ёлочка»
«
\00AB
«
Закрывающая правая кавычка «ёлочка»
»
\00BB
»
Нижняя одинарная открывающая кавычка
‚
\201A
‚
Верхняя одинарная обратная кавычка
‛
\201B
‛
Нижняя двойная открывающая кавычка
„
\201E
„
Двойная верхняя обратная кавычка
‟
\201F
‟
Одинарная открывающая (левая) французская угловая кавычка
‹
\2039
‹
Одинарная закрывающая (правая) французская угловая кавычка
›
\203A
›
